Kali ini Otak Nakal 21 update postingan terbaru lagi ne gays yaitu Cara Memasang Efek Animasi Loading Keren pada Blogger Terbaru, efek animasi loading apaan sih ?
Efek animasi loading iyalah saat halaman kita dibuka / dimuat pada blog, wordpress
atau website dapat membuat tampilan situs web tersebut menjadi keren dan
menarik. Selain itu memasang atau menambahkan efek status loading di
blogger ini juga ringan tidak terlalu berat sebab tidak menggunakan
banyak kode html, hanya memakai beberapa kode css dan javascript. Untuk
cara kerja dari animasi loading page ini sangat sederhana yaitu akan
muncul dan bergerak saat memuat halaman ketika membuka blog dan akan
berhenti / menghilang secara otomatis dan perlahan ketika blogspot kita
sudah termuat secara penuh.
Efek Animasi Loading, ini sebenarnya tidak akan
membuat blog sobat menjadi lebih berat, namun ini akan membuat blog
sobat menjadi tidak acak - acakan ketika blog sobat masih loading atau
belum selesai memuat semua content. Kekurangan dari efek loading ini
adalah membuat pengunjung menjadi lama menunggu karena tidak bisa
melihat langsung content atau isi yang akan di baca dan akan
meninggalkan blog sobat karena terlalu lama, biasanya loading akan
menghilang ketika semua content yang dimuat sudah selesai, tapi jika
content tersebut banyak??, maka akan membuat loading tersebut menjadi
sangat lama. hehehehe
Efek Animasi Loading, juga ada keuntungannya juga sobat, keuntungannya yaitu tidak bakal membuat Blog kalian acak-acakan awal buka postingan kalian atau page kalian sebab animasi loading masih menutupi tampilan awal page blog kalian dan itu juga sudah pasti membuat
blog menjadi lebih cantik dan lebih keren untuk dilihat :D, nah untuk
memasangnya tidak terlalu sulit. Sebelum memasang sobat harus sudah
mengetahui keuntungan dan kekurangan dari menggunakan efek animasi
loading pada blog di atas, jika sudah membacanya yuk kita lanjut ke
bagian cara untuk memasangnya.
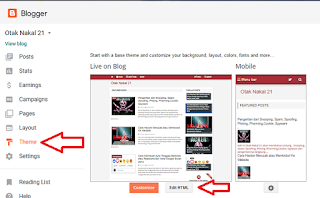
Oke Langsung Ketahap Awal kalau kalian emang masih tetap ingin memasangnya :D
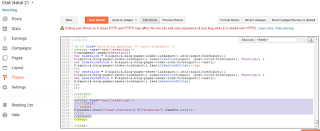
4. Setelah itu masukkan script berikut tepat diatas kode ]]</b:skin> atau </style> :
[code type="CSS"] /* efek loading */ #cssload { background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmvRPMrtZKJWiTZrDAAvhK-mZnAu9f01_i9V24OnuAApI5b6Kj0naG73y_Xwz1YvNCrn6pQfjmNyPzYclHNvTyon3sEVFL97NeKu_Pjoev2FH4w0XfdyNbmVjg7tuH6l2gPiEDSC-nn7S6/s1600/signature_1.gif) no-repeat center; background-color:rgba(0,0,0,0.36); width:100%; height:100%; position:fixed; left:0;top:0; z-index:1000; }[/code]
5. Kemudian cari lagi kode <body> atau sejenisnya seperti gambar di bawah ini gunakan Ctrl+F untuk memudahkan Anda mencari
6. Selanjutnya masukkan script berikut tepat dibawah kode <body> Gunakan Ctrl+F untuk lebih mudah mencari
<div id='cssload'/>
7. cari lagi kode </body> biasanya paling bawah html blog Gunakan Ctrl+F untuk lebih mudah mencari8. masukkan lagi script jquery berikut tepat diatas kode </body> :
<script type='text/javascript'>
//<![CDATA[
// Loader
$(window).bind("load",function(){$("#cssload").fadeOut(1e3)});
//]]>
</script>
9. Save Template/Theme//<![CDATA[
// Loader
$(window).bind("load",function(){$("#cssload").fadeOut(1e3)});
//]]>
</script>
Lalu liat hasilnya
Selesai :
Nah itulah cara Otak Nakal 21 membuat efek animasi loading keren di blog dengan mudah dan cepat.
Perlu di perhatikan Kode yang warna merah di atas dapat di ganti dengan kode Animasi lain contoh gambar di bawah.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj4xU8abZhg0MsxX0NI5ZWBw2jfw-09AyImwf4R8DXJeiB0CQeUaCq4y69nO9ZAEJvBRPWYfSMjcNhTU58qjQ6w6ynV89dO2XisTrR_aQ1ucVgfvRK5eXOtUnfvHvYe3M6r662IWGXlKkug/s1600/loading_logofinal_by_zegerdon-d60eb1v.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvZjp4w4755upe43WmQ8ONa1C-y_Ghnbe8LNXKZ9uNvVdhlhqH7O5vXT4dw44sZ9SzjrWPkNQJBLIGRdIAjp7jZ-EHSpBZoVBnnUaoJFXbxQYoqEr_n1x1-6_OYzp77KTrVQavdMxilHUD/s1600/loading1+%25281%2529.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjexw76x9x1zZmgC5QLKVhI-INEEwtltqA4aMT4vQ0XprYJa6C3pQqSNnexCBcWxkeyHKE7LBb-IS08OeqNkeWWjBCJYCE-PYx76iqxbtZr-4MvioP5wU9GFw4k50Zd-80A2MbB1OI9lde7/s1600/Loading1.GIF
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDurtGWYtz3aAwd6nRpt3_PZVmEW51EB9JmpuNbHqhNpYsjt7YCAQHatYRZh2Yh05WPZ1x5Ka4eiCg6sYeNUhHiqcTiN7v7nbMwE6qkJ80P_54DReVayvU8Ho9gMS1YkgOBsMpriHXZWeM/s1600/loading2+%25281%2529.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm1PYqNMS4oGLB9f-kzec5xuMkU2nfv-SO3vDMpW5RQb9zMIptM9lbvK_2xaJ22DNgCdKoxg4bI_FhjnKtvw1FS3T1cB-cak5-ZgKQObBo_rpw5xvzNyX3_0Q-mfc7_wydT2fvz4DeK1ky/s1600/Loading2.GIF
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQi8FThPTDltVdXoga6HcwhAI49SEP2OXhEBLvuvqzx8bJ5BgnqDEdAXxhMgflabzS0g-Lu2ckrVrMAr9m5LjUHBT2Ue-AOLdqdRKL64Dn1KPFSILaQUIz13vvBbUf0nrI6knWq5p1BDgh/s1600/loading3+%25281%2529.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjid_RTaB5gWDOgYWUHqw21bpPhYC0Tbw-Vy81NESQQdc-WsxZkuYT4Rg7JEvsOcC0tP6n58I-YfomuzymgVWgByoMI3PPifhJnE30YZUE7zcPgGCJXcdtTVaZc3NCwi_s-D5rSLtgrDx15/s1600/Loading4.GIF
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisL9Ct1oik9w-zNteSowIlhs6JRXYGkvsHyV4I4qZxzEj08hFSQ7VHJXes_GL7_ybMTP1YQagNHntHh6Axec6_1hyphenhyphenkP9Ly5qrycJ9wwrpeZD2Ok9LlmeXJcbThO1sChffiHAth801Pb_jY/s1600/Loading5.GIF
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihKYkDVypR5LQFRpiHIldIKX-89yzTvbuzVE2qSDR1EQbt9f0t-nOyHwkoHeKdMKC2lZZZW33RMnuZetP0su0P7lUqUbR_5AkRyv6EBg2QeidJpm6TkTWbO9Ut06NVV4xwiEhYlqwpWJbj/s1600/Loading8.GIF
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiD-90N5p4bOLMbkIQyRbVY-1ay_VI-m_I38nFESb2pMBT3SzDvLBfIXvbTKW2hN1RRdsKgTDJD_5zb0uwjKQqGu8XQGiW0B9_jXrfU5lwhuEcNXFM8HqPU-1o5RiMdXqRNUtlXIL7cl5jg/s1600/loading9+%25281%2529.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQzl9eeAT4QCRUheBykNzL7lOxkBpJq9WpUbkn8MojbwTdZ1JkRllLssY5JR006VCBwmvXq24bnV0WuUUjzqfYVTmhEu0w_K1Rn1XwFeAcwTCfJhsOKY8nM1_5PJHhZT19abtkq2KcVC0x/s1600/Loading9.GIF
Oke Sekian dulu ya sampai jumpa di postingan berikutnya :D
Salam luar biasa dan salam Otak Nakal 21
Terima Kasih semoga bermanfaat
Sumber Google




























0 komentar:
Silahkan Komentar di bawah kalau ada yang tidak di mengerti, Fast respon :D
terimakasih